WordPressのメニュー
htmlサイトでメニューを作ろうとした場合、テキストを入れて、それにリンクを張ってと、面倒な作業が必要となります。
もしも修正が必要となった場合、コピペしたとしても何ページも手を加えなければならなくなり大変です。
しかし、ワードプレスなら、お好みのリンク先をメニューに登録しておき、それを簡単な設定でサイトに表示できるのでとても助かります。
しかも、修正も簡単です。
この便利なWordPressメニューの設定方法について説明いたします。
メニューの作成方法
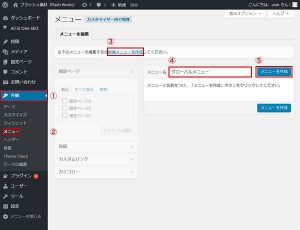
ワードプレスの左サイドバーから『外観 » メニュー』と進みます。
『新規メニューを作成』をクリックして、『メニュー名』に分かりやすい名前を入力し、青い『メニューを作成ボタン』を押してください。
ここでは、『グローバルメニュー』にしました。
メニューの編集
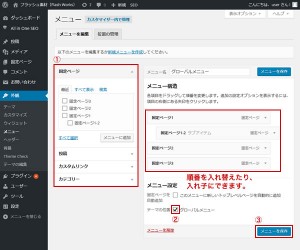
メニューに入れたいページを『固定ページ・投稿・カスタムリンク・カテゴリー』から追加します。
『メニュー構造』でドラッグアンドドロップすると順番を入れ替えたり、入れ子にすることも可能です。
そして、その下にある『メニュー設定』の『グローバルメニュー』にチェックを付けます。
グローバルメニューの設定をしておかないと、固定ページを作る度にリンクが加わりページデザインが崩れてしまうので、必ずこの作業は必要です。なお、グローバルメニューが必要ないという方は、リンク先を登録せずに空のグローバルメニューを作ってください。
最後に、青い『メニューを保存ボタン』を押しましょう。
グローバルメニューの確認
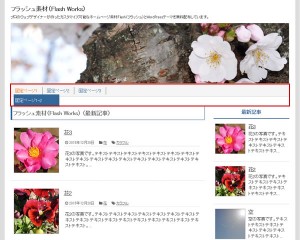
上の画像はパソコン画面サイズの『FlashWork-s』ですが、追加した固定ページが表示され、入れ子にしたページもマウスオーバーで表示されるようになっています。
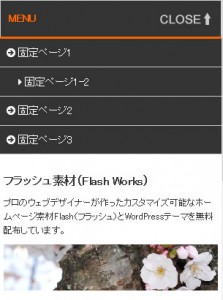
この画像はタブレット・スマホ・携帯画面サイズの『FlashWork-s』で、グローバルメニューがページ上部に表示されています。
メニューの入れ子は、ユーザビリティ・アクセシビリティを考慮してあまり深い構造にならないように1つ下の階層までcssを設定してあり、それより深い階層にした場合も同じデザインで表示されるようになっているので気を付けてください。
これで、グローバルメニューの設定は完了です。
カスタムメニューの作り方
ワードプレスにはグローバルメニューの他に、お好みのリンクを設定したカスタムメニューをウィジェットエリアに設置する機能があります。
方法は簡単で、まずは上記で説明したグローバルメニューと同じように新規メニューを作ってください。
ただし、一番下にある『メニュー設定』の『グローバルメニュー』にチェックを付けてはいけません。
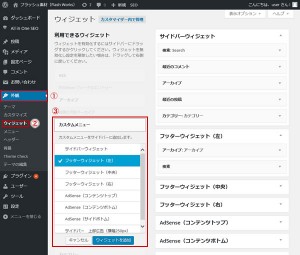
ワードプレスの左サイドバーから『外観 » ウィジェット』と進み、『利用できるウィジェット』の『カスタムメニュー』をウィジェットエリアにドラッグアンドドロップするか、選択した後に青い『ウィジェットを追加ボタン』をクリックします。
ここでは、フッターウィジェット(左)を選択しました。
右側の『フッターウィジェット(左)』の欄に『カスタムメニュー』が表示されるので、『タイトル』に見出しのテキストを入力し、『メニューを選択』で設置したいメニューを選びます。
ここでは、『投稿』をセットした『花』というメニューを選びました。
サイトを確認すると、左フッター部分に『フラワー』というタイトルのメニューが追加されました。
このように、ワードプレスでは簡単にメニューを設置・変更できるのです。
ウィジェットエリアのAdSense(コンテンツトップ・コンテンツボトム・サイドボトム)にはウィジェット用のスタイルを設定していないので、ウィジェットを利用できません。もし、このエリアでウィジェットを使いたい場合は、各自でcssを設定してください。
WordPressのウィジェット追加については別ページで改めて説明いたします。
関連記事
WordPressテーマ『FlashWork-s』は、商用サイト、アフィリエイトサイト、趣味サイト、日記サイトなど、さまざまな分野のサイトを...
ワードプレスは自分の好みの『テーマ』をインストールして有効化するだけで思い通りのサイトを制作できますが、カスタマイズして自分だけのオリジナル...
WordPressテーマ『FlashWork-s』は、初心者の方にも無理なくご利用いただけるように、あらかじめ装飾用のcssを設定してありま...
エックスサーバー エックスサーバー サーバー稼働率99.99パーセント以上の安定感 複数サイト運営でも快適 独自SSLを無料で利用...
レンタルサーバーを借りる時にドメインも取得しましょう。 ドメインとはhttp://www~で表示されるインターネット上の住所みたいなもので...