AdSense用ウィジェットエリア
WordPressテーマ『FlashWork-s』は、商用サイト、アフィリエイトサイト、趣味サイト、日記サイトなど、さまざまな分野のサイトを作れるように制作してあります。
そのために複数の機能を付けてあるのですが、その中のひとつがアフィリエイトサイト制作に役立つ『AdSense用ウィジェットエリア』です。
ウィジェットのテキストを利用して簡単にアドセンスコードを全ページに貼り付けられるようになっているので、ぜひご利用ください。
(1)AdSense用ウィジェットエリアの表示確認
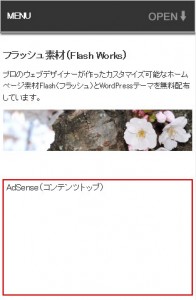
アドセンスのレスポンシブを利用し、『パソコン画面』、『タブレット・スマホ・携帯画面』それぞれで、できるだけクリックされやすい位置にできるだけクリックされやすいサイズで表示されるように組み込んであります。
ただし、アドセンス(レスポンシブ)のサイズを完全にコントロールすることはできないので、その点だけはご容赦ください。
上の画像は『パソコン画面』の表示例で、それぞれのスペースに合わせて最適なサイズで表示されます。
上の画像は『スマホ・携帯画面』の表示例で、クリックされやすい『レクタングル(中)(300×250)』になりやすいようになっています。
なお、中間サイズの『タブレット画面』でも、ウィンドウサイズに応じて最適なサイズで出力されます。
(2)AdSenseコードの用意
まずは、アドセンス(レスポンシブ)の広告コードを入手します。
まだ登録していないという方は、グーグルのアカウントを取得し、アドセンスの登録を済ませてください。
本当はアドセンスの流れについても説明したのですが、グーグルがキャプチャーした画像の利用を禁止しているので、この手順については割愛いたします。
(3)AdSenseコードの貼り付け
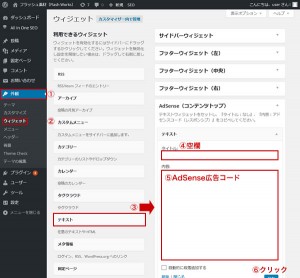
ワードプレスの左サイドバーから『外観 » ウィジェット』と進みます。
左側にあるウィジェット『テキスト』を右側の『AdSense(コンテンツトップ)』にセットし、『タイトル:空欄』、『内容:AdSense広告コード』を入力してください。
そして、『AdSense(コンテンツボトム)』と『AdSense(サイドボトム)』にも同様にセットしましょう。
最後に、青い『保存ボタン』をクリックします。
アドセンスは、『広告』または『スポンサーリンク』以外の見出しの使用を禁止しています。したがって、タイトルは空欄にしてください。
(4)AdSense利用時の注意点
注意点1
アドセンスは1ページに設置できる最大数が、次のように決められていました。
・コンテンツ向けAdSenseユニット 3つまで
・リンクユニット 3つまで
・検索ボックス 2つまで
これが、2016年8月の規約変更によって、4つ以上のアドセンスを設置できるようになっています。
ただし、コンテンツよりもアドセンスの方が多くなったり、価値の無いページにアドセンスを設置すると、修正するまで制限・無効となるので注意が必要です。
注意点2
閲覧者の目を引き、クリックされやすいポイントとして、ウィジェットエリア『サイドバー(上部広告)』があり、本当は『AdSense(サイドボトム)』ではなくここにアドセンスを設置したいのですが、モバイル表示のときに『AdSense(コンテンツボトム)』と連続してしまう問題があります。
モバイル画面がアドセンスのみになると規約違反となるので、『AdSense(コンテンツボトム)』と『サイドバー(上部広告)』を組み合わせての利用はやめてください。
AdSense用ウィジェットエリアに他のウィジェットをセットすることも可能ですが、cssを設定しておりません。他のウィジェットをご使用の際は、各自でcssを適用してください。
関連記事
多くのホームページは、ヘッダー画像やキービジュアルと呼ばれる大きな画像がページ上部に配置されたデザインになっています。 そして、ワードプレ...
ワードプレスはサイト訪問者のリクエストがあった時に、ページを構成するそれぞれのパーツを組み合わせ、さらにデータベースから取り出したテキストを...
ワードプレスにはSEO対策のために、『All in One SEO Pack』というプラグインが用意されています。 基本的に英語のプラグイ...
ワードプレスは『投稿』と『固定ページ』、2種類のページを生成できますが、その内『投稿』とは、アメーバブログやヤフーブログのようにブログのペー...
ホームページを作って、その後はページを増やしていけば良いというものではありません。 アクセス解析で訪問者数や滞在時間、直帰率などの様...