WordPressのアナリティクス設定
ホームページを作って、その後はページを増やしていけば良いというものではありません。
アクセス解析で訪問者数や滞在時間、直帰率などの様々なデータを取得して、それを基にサイトを改善・拡大していく必要があります。
そうすることで、より多くの人に見てもらえるウェブサイトになるのです。
そこで、おすすめなのがGoogle Analytics(グーグル アナリティクス)で、高機能アクセス解析ツールにもかかわらず無料で利用することができます。
このGoogle AnalyticsをWordPressに設置する場合は、アクセス解析用のコードを次の方法でソースコードに埋め込む必要があります。
- phpファイルに直接コードを埋め込む
- プラグインを使用する
- テーマの機能として組み込む
「1は初心者の方には難しく、2はプラグインの使用し過ぎで重くならないように避けたい」との理由で、3のアナリティクスコード挿入機能をご用意しました。
Google Analyticsを設置するときは、ぜひご利用ください。
(1)Google Analyticsコードの用意
グーグル アナリティクスを使用したことがない方は、登録しておいてください。
本当は画像を交えて説明したいのですが、グーグルAdSenseがキャプチャー画像の利用を禁止しているので、言葉のみでの説明となります。
まずは、『グーグル アナリティクス』にログインし、上部メニューの『アナリティクス設定』をクリックします。
左にある『アカウント』のプルダウンメニューから『新しいアカウントを作成する』を選択し、移動先のページで『ウェブサイトの名前』や『ウェブサイトのURL』などの情報を入力して、青い『トラッキングIDを取得ボタン』をクリックしてください。
必要な情報はG-から始まる『Tracking ID』です。
以前のトラッキングIDは「UA-」から始まるものでしたが、今後はGA4(Googleアナリティクス4)という「G-」から始まるより高度なアクセス解析ができるコードになるので、気を付けてください。
GA4のトラッキングIDは、アナリティクスで新たにGA4用のプロパティを作成した後、画面左下の「管理」をクリック、「プロパティ欄」の「データ ストリーム」をクリック、表示されたサイトの「データ ストリーム」をクリック、「測定 ID」に表示、で確認できます。
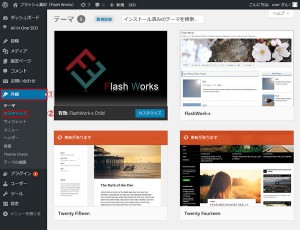
(2)カスタマイズ

ワードプレスの左サイドバーから『外観 » カスタマイズ』と進みます。
(3)カスタマイズ画面

左側にあるメニューから設定したい項目を選び、右側でその状態を確認できます。
(4)トラッキングIDの入力

『グーグル アナリティクス』をクリックし、G-から始まるトラッキングIDを入力して、青い『保存して公開ボタン』をクリックしてください。
あとは数日様子を見て、アクセス解析が機能していれば完了です。
関連記事
ワードプレスはサイト訪問者のリクエストがあった時に、ページを構成するそれぞれのパーツを組み合わせ、さらにデータベースから取り出したテキストを...
ワードプレスのコンテンツ部分は、基本的に『見出しと本文』で組み立てます。 そして、htmlで用意されているhタグ(見出し)は6種類、...
ワードプレスの『投稿』がブログのページを作れる一方、『固定ページ』はウェブサイトのページを作れます。 最初はこの2つのページの使い分けがよ...
ワードプレスにはSEO対策のために、『All in One SEO Pack』というプラグインが用意されています。 基本的に英語のプラグイ...
多くのホームページは、ヘッダー画像やキービジュアルと呼ばれる大きな画像がページ上部に配置されたデザインになっています。 そして、ワードプレ...






