WordPressの固定ページ
ワードプレスの『投稿』がブログのページを作れる一方、『固定ページ』はウェブサイトのページを作れます。
最初はこの2つのページの使い分けがよくわからないかもしれませんが、『投稿』は更新頻度が多いページやページ数が多くなる場合に利用し、『固定ページ』はお問い合わせページや企業概要ページなどに利用すると理解しておきましょう。
例えば、お問い合わせページを投稿で作った場合、ワードプレスの使い方ページに並んでお問い合わせページが表示されるので、構成としておかしくなってしまいます。
WordPressテーマ『FlashWork-s』の投稿に表示される日付は私が組み込んだもので、カスタマイズして消すことも可能ですが、通常、『投稿』には日付を付けるようになっているので、他のテーマを使った場合も必要のない日付が表示されることによりページのイメージが悪くなります。
このように、すべてのページを『投稿』で作ることには限界があるため、『固定ページ』を適宜、利用しましょう。
固定ページの階層構造
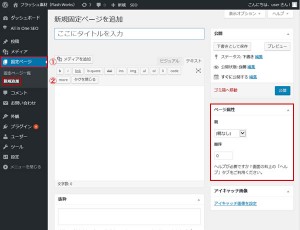
ワードプレスの左サイドバーから『固定ページ » 新規追加』と進みます。
ページ右側に『ページ属性』という欄があり、『親』を指定できるようになっています。
初期設定では『固定ページ』はカテゴリーを持てませんが、ここで他の固定ページを指定することによって階層構造を作れるのです。
当然、『投稿』で同じURLのページは作れないので注意してください。
その下にある『順序』は表示順位のことです。
『ページ属性』が表示されていない場合は、ページ上部にある『表示オプション』から設定できます。
タイトルや本文、抜粋、All in One SEO Packの入力が終わったら、青い『公開ボタン』を押します。
そのまま公開するとパーマリンクにタイトルが使われてしまします。URLに日本語が含まれると問題があるので、一度、『下書きとして保存ボタン』を押してから半角英数とハイフンで入力し直してください。
サイトの確認
サイトを見ると、ヘッダー画像の下のグローバルメニューに追加した『固定ページ』が表示されているはずです。
ただし、このままですと、『固定ページ』を追加するたびにグローバルメニューにリンクが加わり大きくなりすぎるので、WordPressのメニューを設定する必要があります。
そして、『固定ページ』は内部リンクが弱いので、カスタムメニューのウィジェットを使ってSEO対策するとともに、アクセシビリティにも気を配りましょう。
関連記事
エックスサーバーの最安値プランは月額1,000円なので、個人向けとしては少し高いですが、『高速・多機能・高安定性』を追求した評判の良いレ...
ワードプレスにはウィジェット(Widget)という便利な機能があり、『最近の投稿』や『カテゴリーのリンク』、『カレンダー』などをドラッグアン...
ホームページを作って、その後はページを増やしていけば良いというものではありません。 アクセス解析で訪問者数や滞在時間、直帰率などの様...
ワードプレスは『文字コード:UTF-8N』、『改行コード:LF』が基本です。 ウェブサイト制作に特化した『ドリームウィーバー(Dreamwe...
WordPressテーマ『FlashWork-s』は、商用サイト、アフィリエイトサイト、趣味サイト、日記サイトなど、さまざまな分野のサイトを...