All in One SEO Packの設定方法
ワードプレスにはSEO対策のために、『All in One SEO Pack』というプラグインが用意されています。
基本的に英語のプラグインですが、よく使う重要部分については日本語化されているので、英語が苦手という方でも安心です。
このAll in One SEO Packは非常に人気があり、多くの方が使うため、当サイトで配布しているテーマ『FlashWork-s』もこのプラグインを利用する方のことを考慮して制作してあります。
でも、中にはAll in One SEO Packを使いたくないという方もいるでしょう。
そのときは、親テーマの『header.php』を子テーマフォルダにコピーし、テキストエディタ等で開いて、<head>~</head>の中に次のソースコードを挿入してください。
<!--?php if ( is_home() || is_front_page() ) : ?-->
<meta name="description" content="<?php bloginfo('description'); ?>">
<!--?php else: ?-->
<meta name="description" content="<?php echo strip_tags( get_the_excerpt() ); ?>">
<!--?php endif; ?-->
これは、ページの説明文(description)を出力するプログラムですが、All in One SEO Packを使う場合、重複してしまいかえって検索エンジンに悪く評価される可能性があるのであらかじめ省いてあります。
したがって、All in One SEO Packを使わない方は必ず、このソースコードを上記手順でコピペしてください。
メモ帳でcssファイルやphpファイルを開いて変更してはいけません。エラーの原因となります。PHPやCSSに最適のテキストエディタを参考にしてください。
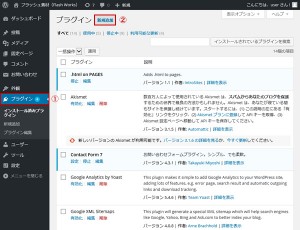
(1)プラグイン
ワードプレスの左サイドバーにある『プラグイン』をクリックします。
ページ移動後、上部にある『新規追加』をクリックしてください。
(2)プラグインを追加
テキストフォームに『All in One SEO Pack』と入力し、Enterキーを押します。
(3)All in One SEO Packのインストール
左上にAll in One SEO Packが表示されるはずなので、『今すぐインストールボタン』をクリックします。
(4)All in One SEO Packの有効化
インストールが完了したら、『プラグインを有効化』をクリックします。
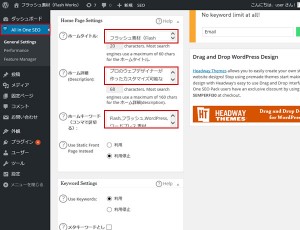
(5)All in One SEO Packの設定
有効化すると、ワードプレスの左サイドバー上部に『All in One SEO』というリンクが表示されるのでクリックします。
All in One SEOはさまざまな設定ができますが、最低限『Home Page Settings』のホームタイトル、ホーム詳細(Description)だけは入力しなければなりません。
WordPressの設定で入力した『サイトのタイトル』と『キャッチフレーズ』と同じでいいでしょう。
その下のホームキーワードはほぼ意味がないので入力してもしなくてもいいと思いますが、入力する場合は半角コンマで区切って関連のある語句を数個入れてください。
ちなみに、次の項目の『Keyword Settings』にある『Use Keywords』で『利用停止』を選択した場合、キーワードは出力されません。
最後に、ページ下部にある青い『設定を更新ボタン』を押して完了です。
以上が、All in One SEOの基本的な設定ですが、その他の部分はそれぞれのお好みに合わせて設定してください。
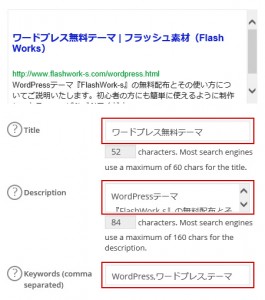
(6)All in One SEO Packの使い方
以降、『投稿』と『固定ページ』、共通の使い方となります。
まず、ワードプレスの設定として『タイトル』と『抜粋(description)』を入力しましょう。
そして、All in One SEO Packを有効化すると、その下にこのプラグインの入力フォームが表示されるので、『Title』、『Description』をそれぞれ入力します。
これは、『タイトル』と『抜粋(description)』と同じ内容で構いません。
ページとして表示されるパンくずリストやH2タグはワードプレスの設定が優先され、メタタグはAll in One SEO Packが優先されるので、両方入力する必要があるのです。
その下の『Keywords(commaseparated)』では、そのページに関するキーワードを入力しますが、ほぼSEO効果ゼロなので省略してもいいでしょう。
入力する場合は、半角コンマで区切ってください。
関連記事
エックスサーバーとドメインを用意しただけでは利用できず、これらを結び付ける作業が必要となります。 この作業はエックスサーバー側とドメイ...
ワードプレスは『投稿』と『固定ページ』、2種類のページを生成できますが、その内『投稿』とは、アメーバブログやヤフーブログのようにブログのペー...
ムームードメインを利用するときのサーバー設定方法について説明いたします。 難しいことはないので、以下を参考に手順通りに進めてください。...
ワードプレスは『文字コード:UTF-8N』、『改行コード:LF』が基本です。 ウェブサイト制作に特化した『ドリームウィーバー(Dreamwe...
『ワードプレス』はウェブサイトを動かすシステムであり、実際に表示されるデザインは『テーマ』と呼ばれるテンプレートで成り立っています。 つま...